Prototyping Mobile Applications in Startups
Prototyping Mobile Applications in Startups
Developing an application that may work in every device on the market is the dream of all developers. Maybe Progressive Web Applications are the closest approach to achieving that purpose. In the Safe Teamwork project, we use this type of application to ensure we can reach out to a wider variety of users with a different kind of device. In this post, we are going to talk about how this technology works and how we use it in our project.
Introduction to PWA
Native applications have many advantages because of native integration with the device where they are running. However, this is time-consuming and there are lots of devices in the market, so the company will need a developer/developers in each technology to raise the costs. One solution could be to just focus on a few platforms, such as the web and android. But most web applications can benefit from two concepts, Responsive Design and Progressive Web Applications (PWA), that enable them to reach out to more platforms.
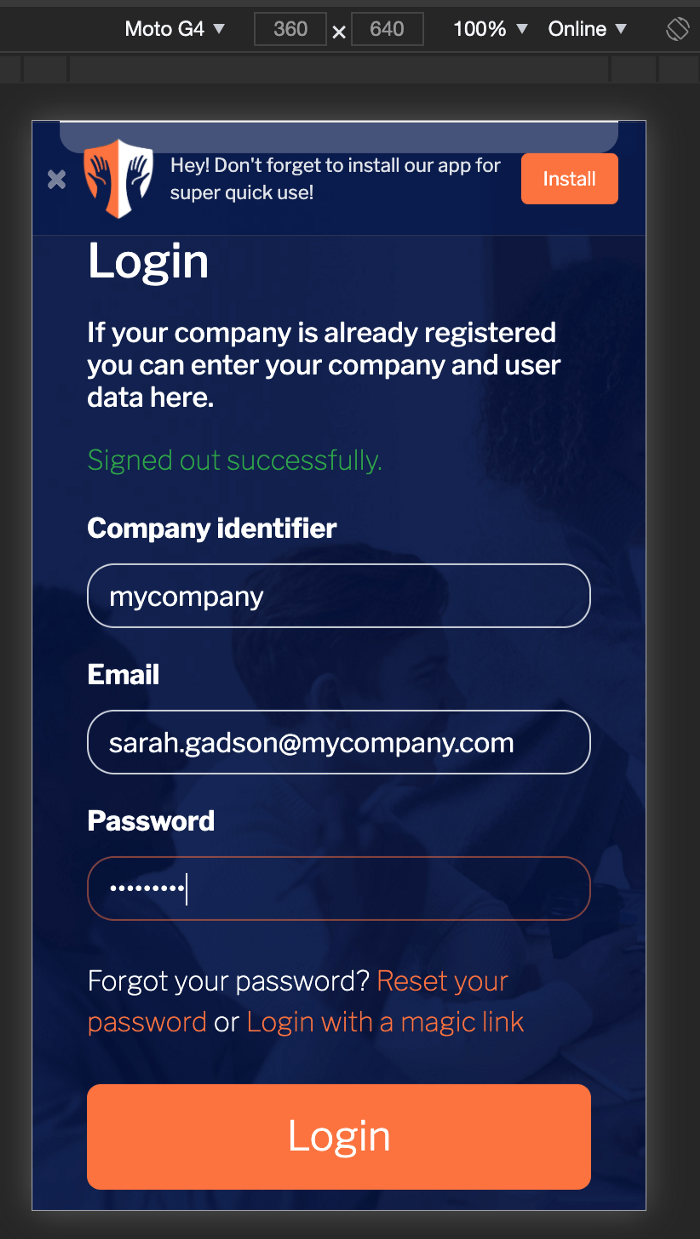
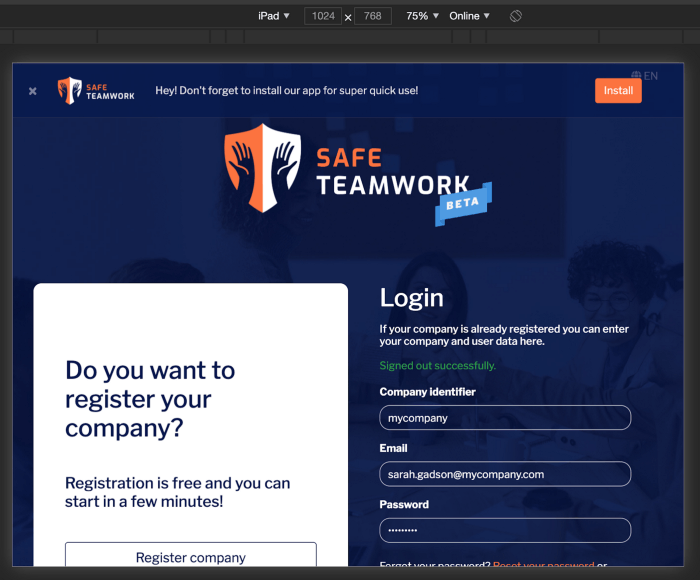
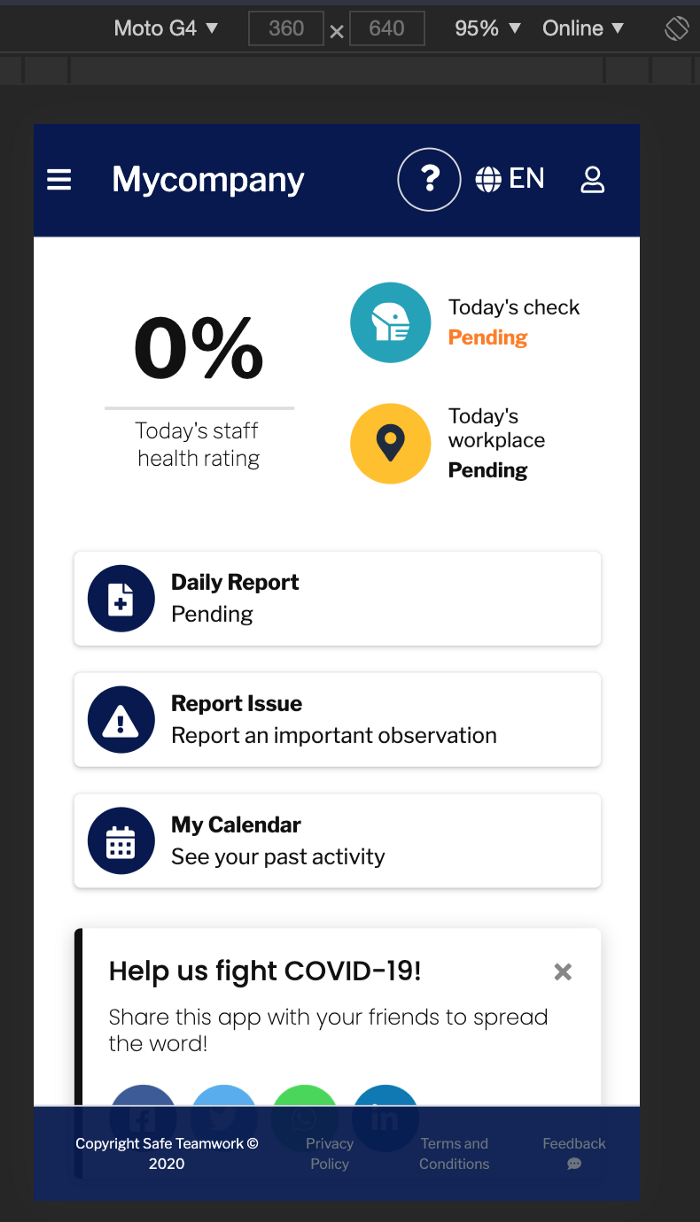
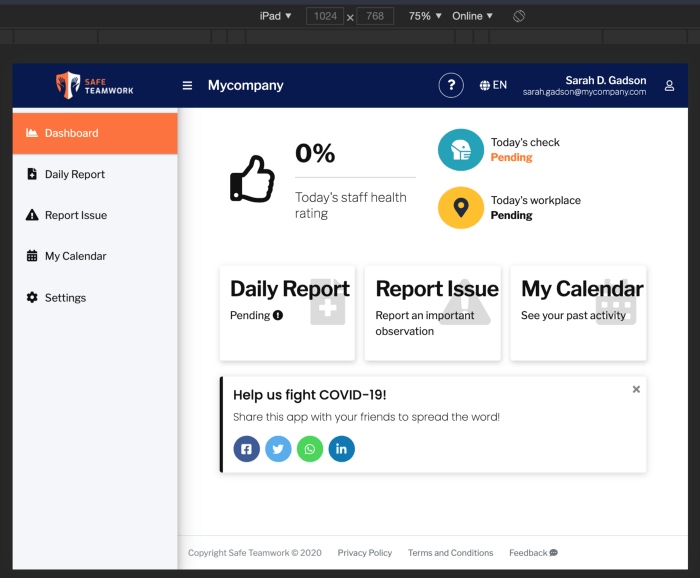
Responsive web design is the capability of web applications to adjust their graphic components to almost any screen size. As fonts and images are resizable nowadays, this approach has huge potential. Here is what Safe Teamwork looks like in responsive design:
A responsive design is not just about how we create a flexible layout for different screen sizes, it is also about user experience:
Several elements are hidden in this device. It displays the three main buttons differently, as well as the layout of the current screen.
This device shows all the elements because the current layout allows this. As the application was designed to be responsive from the start, you can just see the minimal elements in order to interact with all functionalities on it.
These topics are called User Interface and User eXperience design (UI/UX design), and we have just scratched the surface of them.
Once we have sketched up the responsive part, we need to bring the application to all of the devices through PWA. There are three main components to create a PWA:
- Secure connection (HTTPS)
- Manifest file
- Service worker
All information on PWAs is sent through trusted connections. This is done not only to create this type of application but also to establish that your web application is a trusted site.
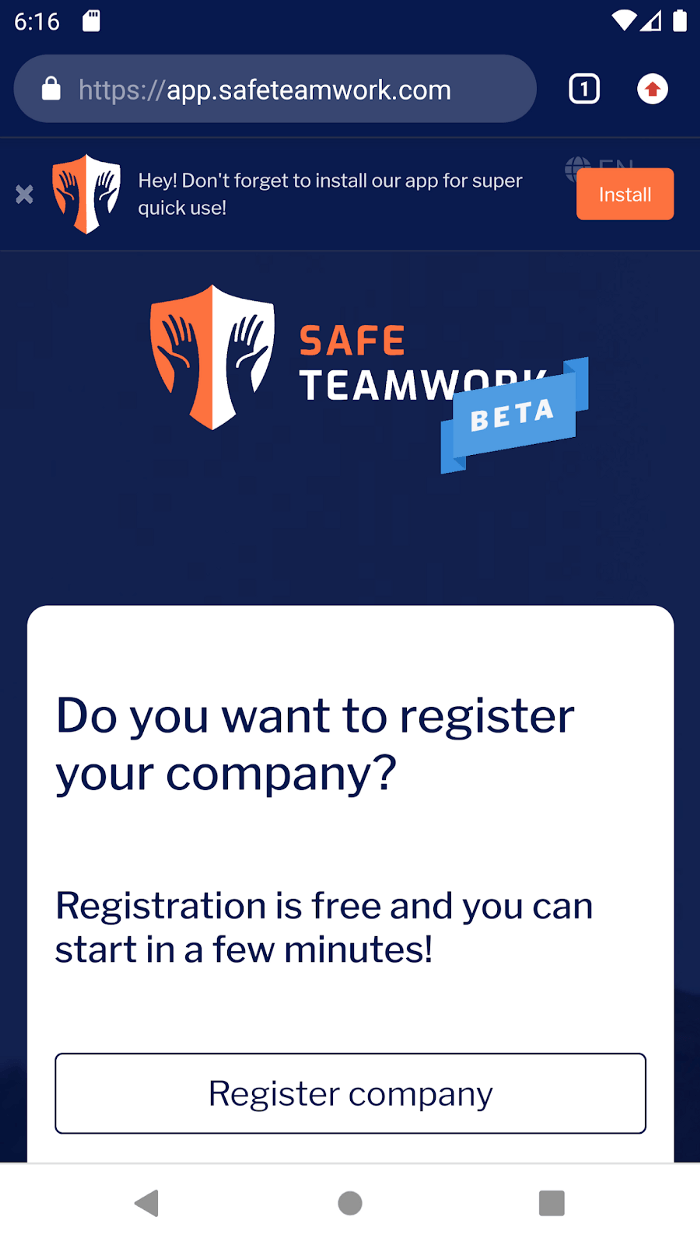
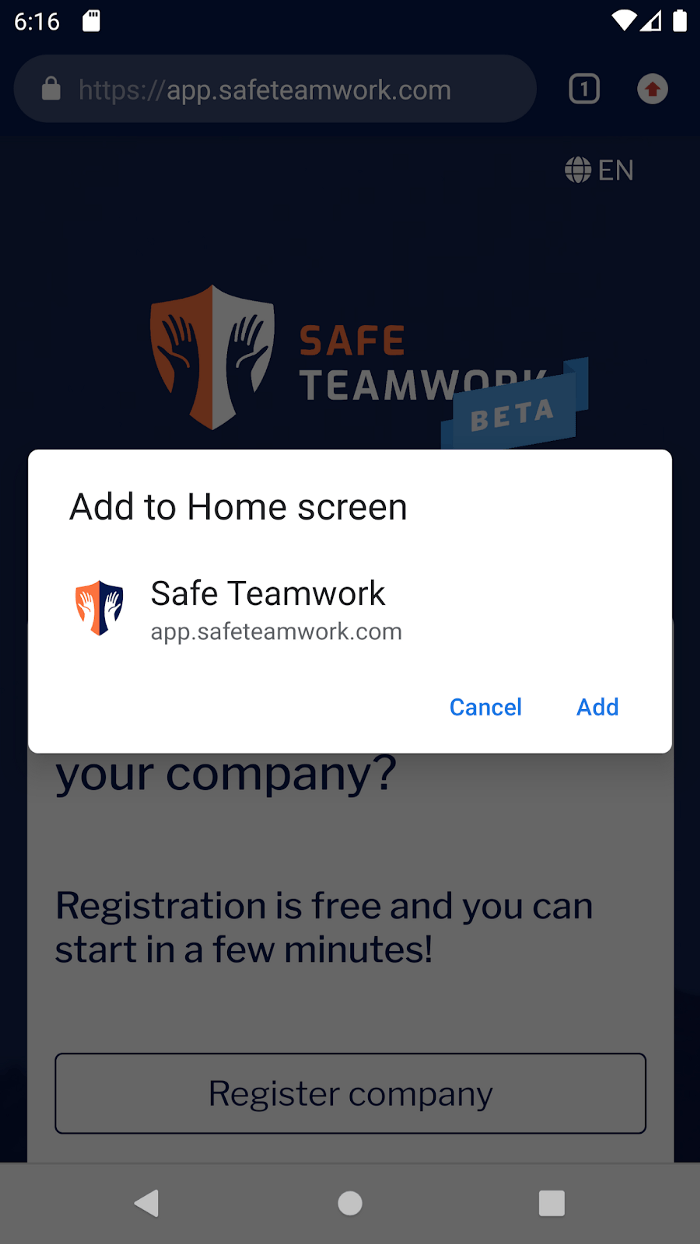
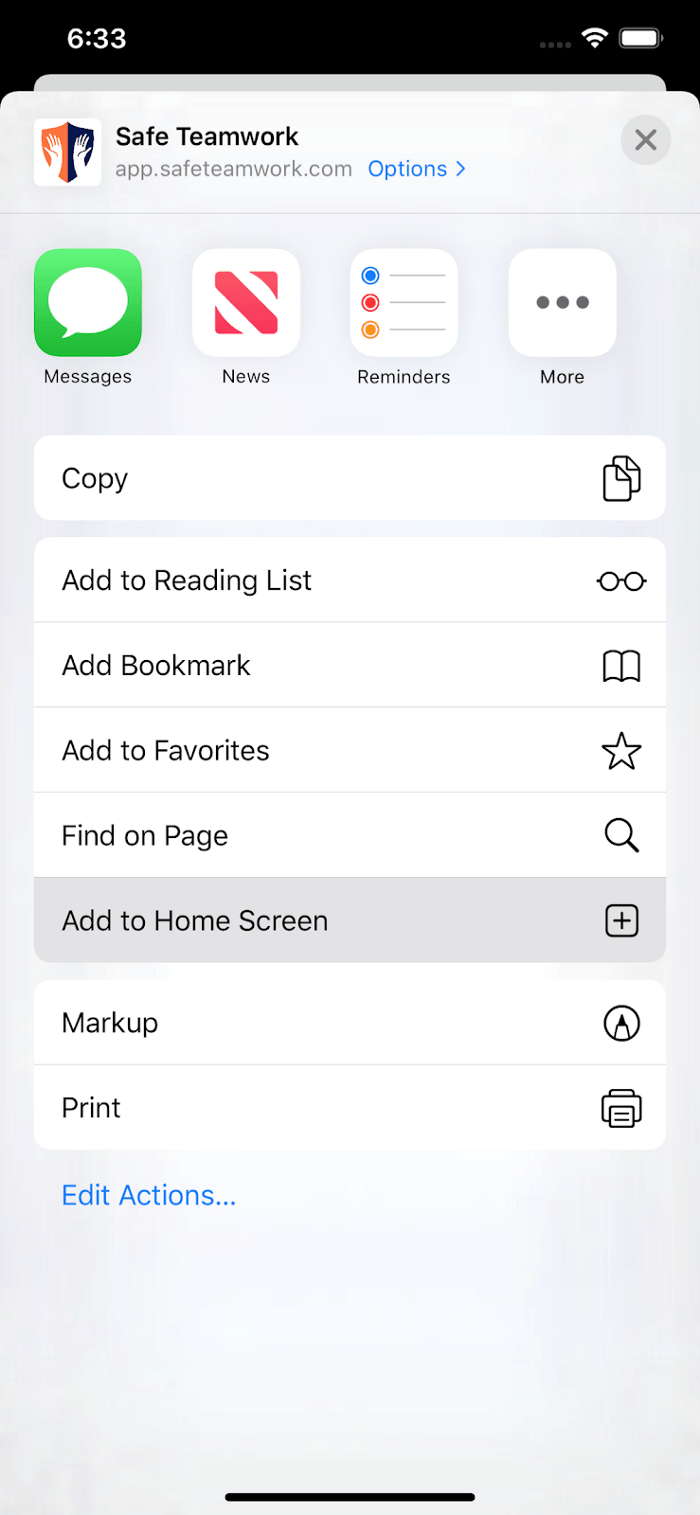
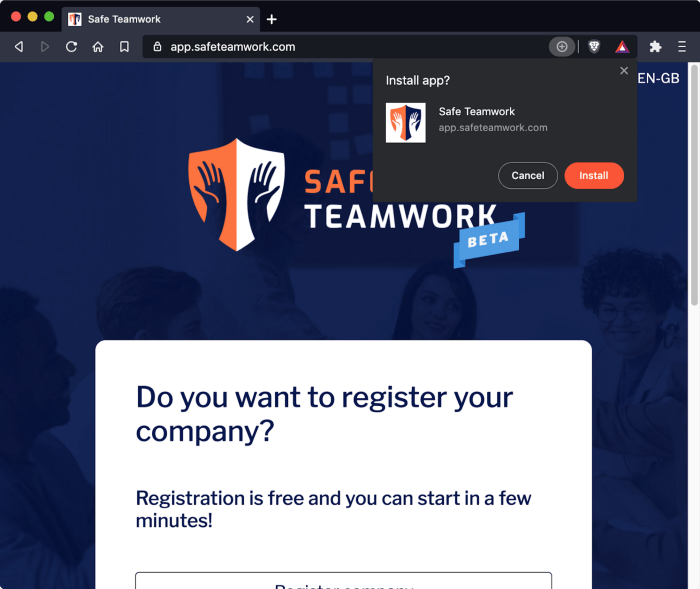
The manifest file is a JSON file that configures the PWA metadata, such as the name and short name of the application, icons, background color, orientation, start URL, and other information. For instance, you can check this information for our Safe Teamwork application at: https://app.safeteamwork.com/manifest.json, and depending on the device, you might see something like this:
As you can see, we can install our application on the device’s home screen without an app store like Play Store or App Store. Once the app is installed, you can click the home-screen icon, and the splash screen will be displayed. In this splash, the name, background color, and icon metadata from the manifest are used.
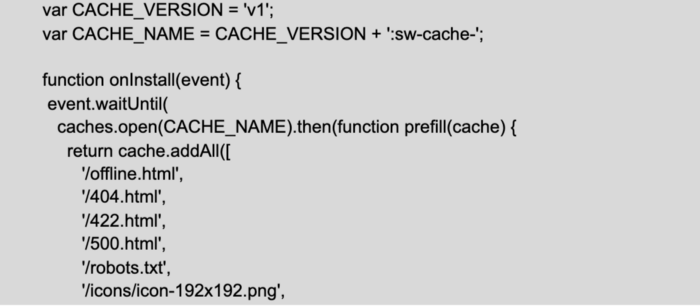
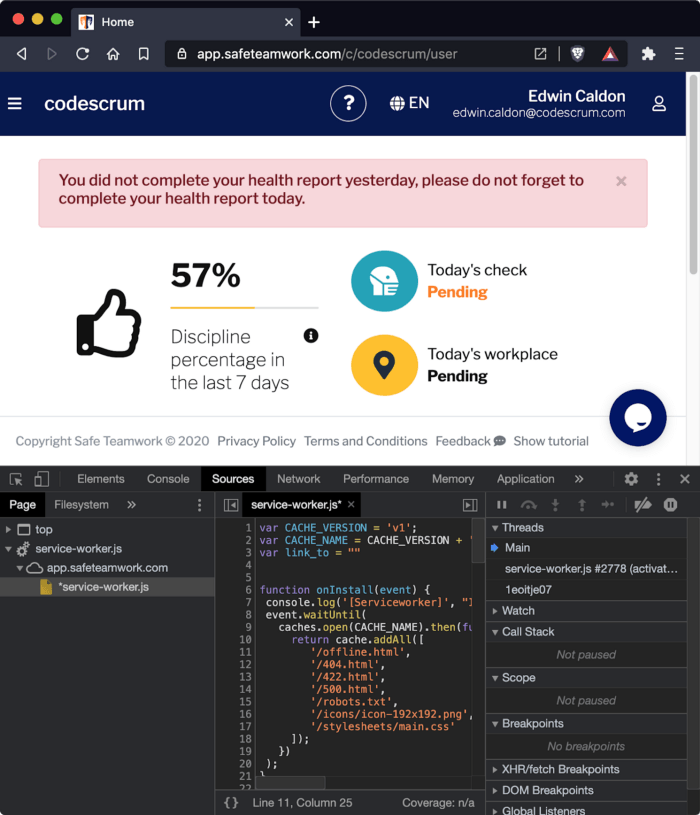
The third element of a PWA is the service worker, which is where the magic happens. A service worker is a separate thread from a web browser that depends on it, but also adds some functionalities like offline experience. Think of it as an independent web browser window that only loads our web application. This service is a type of web worker that web browsers can create. We can configure this service worker via a JavaScript script (sw.js) where we describe its life cycle:
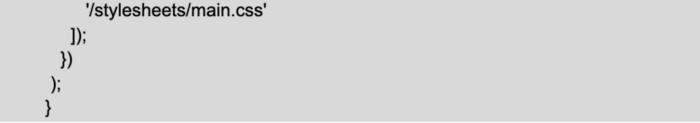
- First of all, we need to configure the installation event. This event runs once when we are installing our PWA. The main purpose of this is to tell the browser what files are going to be offline:
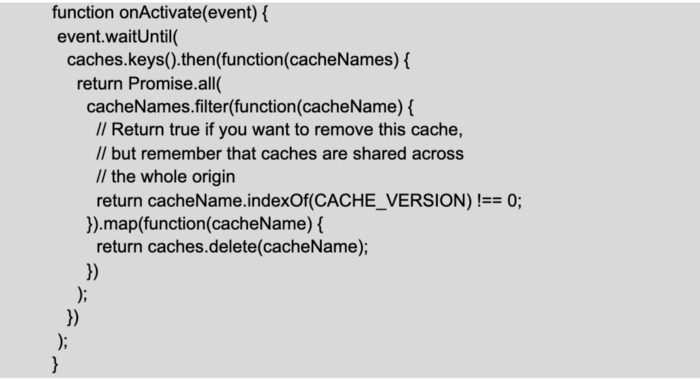
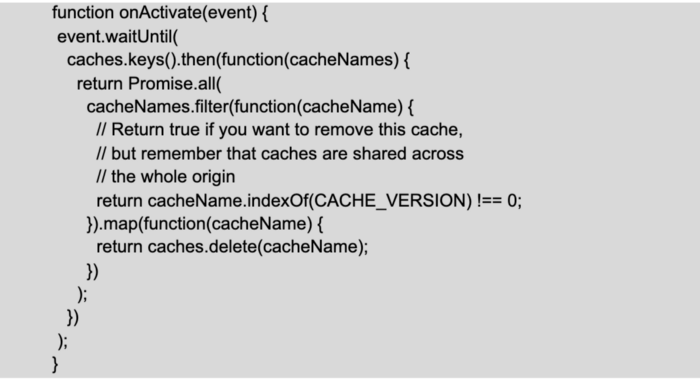
- Secondly, we need to activate the service worker, i.e. tell the browser what is going to be the behavior when there is another legacy service worker or the cache needs to be cleaned up:
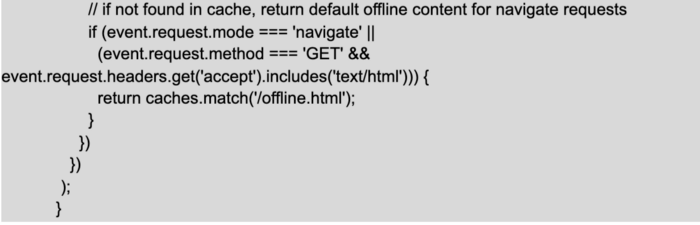
- Thirdly, we need to configure the behavior when the application is offline, i.e. if the application is installed, the service worker verifies that some requests have been made before and can respond quickly or else it goes to the network:
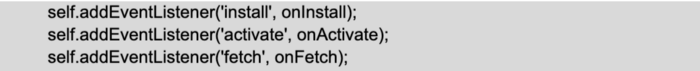
- Finally, we need to add these events to the browser:
In Safe Teamwork, the primary reason for using PWA is distribution rather than the offline experience. This means that we do not synchronize any information from the installed application. We have just added some pages to the cache to manage any basic HTTP errors, such as 404 or 500, and one page to indicate when the user is offline; there is no need to add any more. We use PWA for easy distribution and to engage our users. The second reason to use it is the web push notification, which we will deal with right now.
Web push notifications
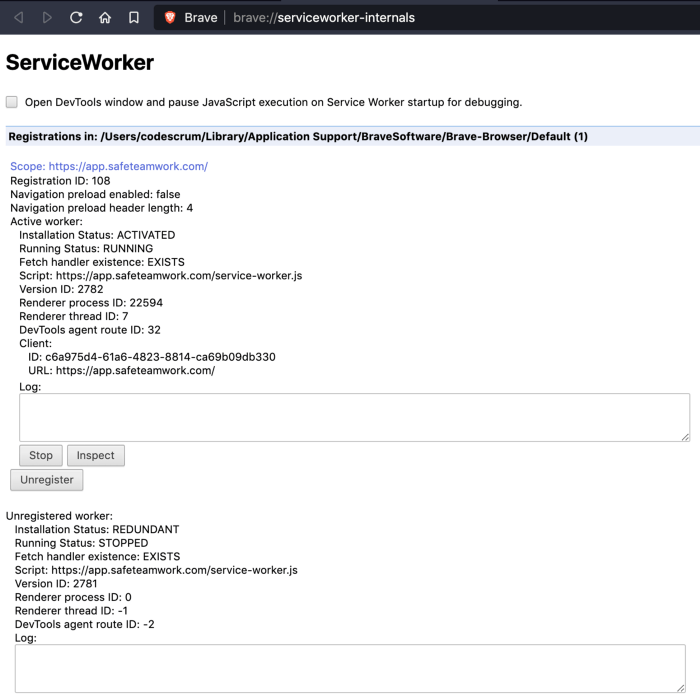
A service worker is a service that runs in the browser, and the JavaScript (sw.js) file is loaded as a regular resource of the application so we can interact with it without having to install the PWA, i.e. it does not run the install, activate, and fetch events. We can explore this service in the browser through chrome://serviceworker-internals/ internal page:
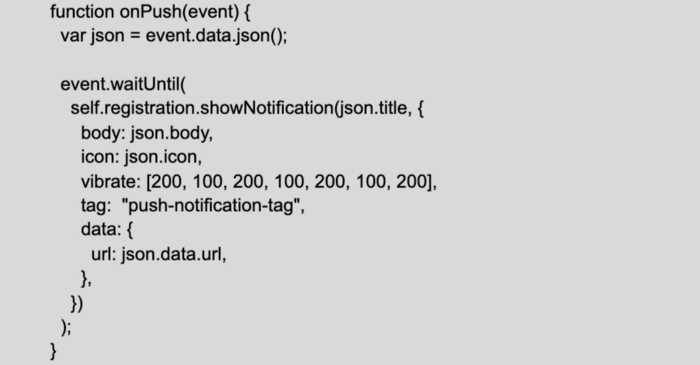
Service workers can use several Web APIs and push notifications are one of them. So, in the JavaScript script (sw.js) we have:
The event parameter contains information about the notification’s title and message. The icon helps to identify who has sent the message and also the URL that redirects the user when it’s clicked on it.
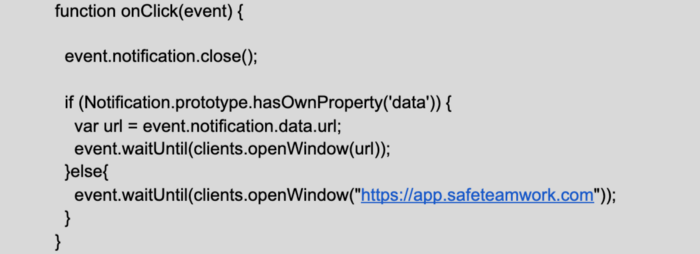
Then we describe the behavior when the notification is clicked:
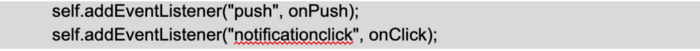
Finally, we register these events:
We use the WebPush library with Voluntary Application Server Identification (VAPID) to secure the communication between the user-agent (desktop or mobile) and our application server.
Unfortunately, this type of notification is not supported by iOS devices yet. If you decide to use web push notifications, we recommend that you view web browser compatibility first.
Conclusion
Although PWA has many advantages, it has some disadvantages too. We have already seen some of them:
Limitations:
- PWA is a web browser service that has limitations when it is used to interact with the device’s hardware, like mobiles.
- Until now, web push notifications have not worked on iOS devices.
Advantages:
- PWA allows there to be distribution without an application store like Play Store (Google) or App Store (Apple).
- With PWA, we could build offline applications that, once online, synchronize their data.
- We can use several Web APIs to enrich the application, such as DB to save offline data or web push notifications.
Building Progressive Web Application (PWA) requires tools that validate if everything is OK. One of them is Lighthouse, which allows us to audit not only the performance and accessibility of the entire web application, but also progressive web app aspects, such as the responsiveness, accessibility of any browser (at least those that support PWA), whether the application provides offline pages, and so on.
Thank you for reading!
Also, if you are curious about Safe Teamwork, check out the app here! http://bit.ly/3u1posx